Sky News for iPad
iPad App









In 2010–11, I designed an award-winning app that put breaking news in your hands
Sky News for iPad launched shortly after the release of the original iPad in March, 2011.
I was responsible for designing the interaction and navigational models surrounding Three key content consumption methods: Top story timeline, Immersive Stories, and Live TV second screening as shown below.
For this project, I created journeys, screens, states and transitions (communicated using storyboards and animated using Keynote), interface wireframes (focus panel tested), as well as final UI designs.
Three key content consumption methods
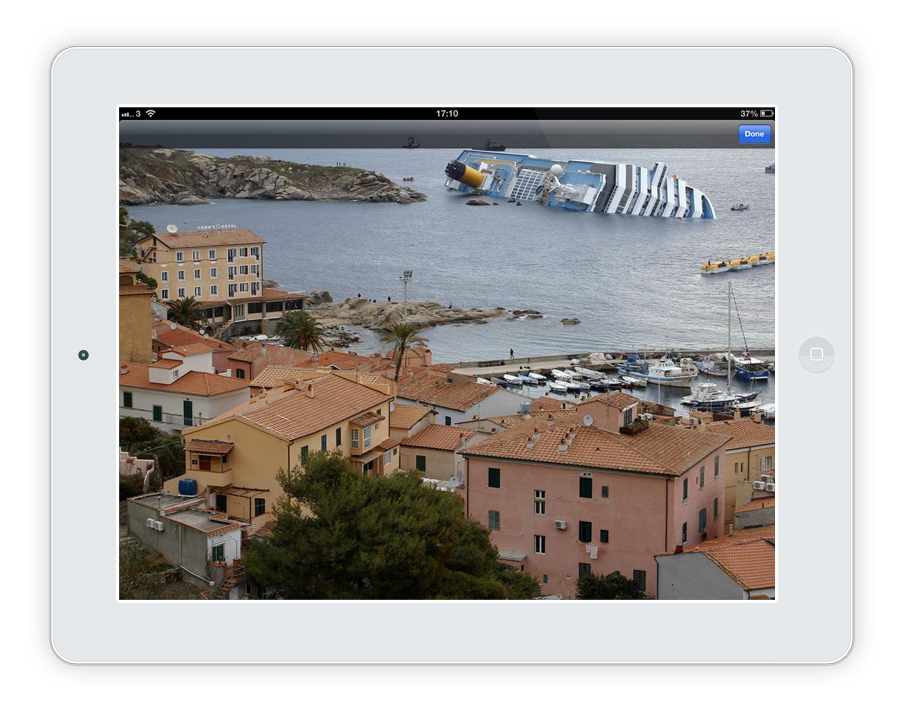
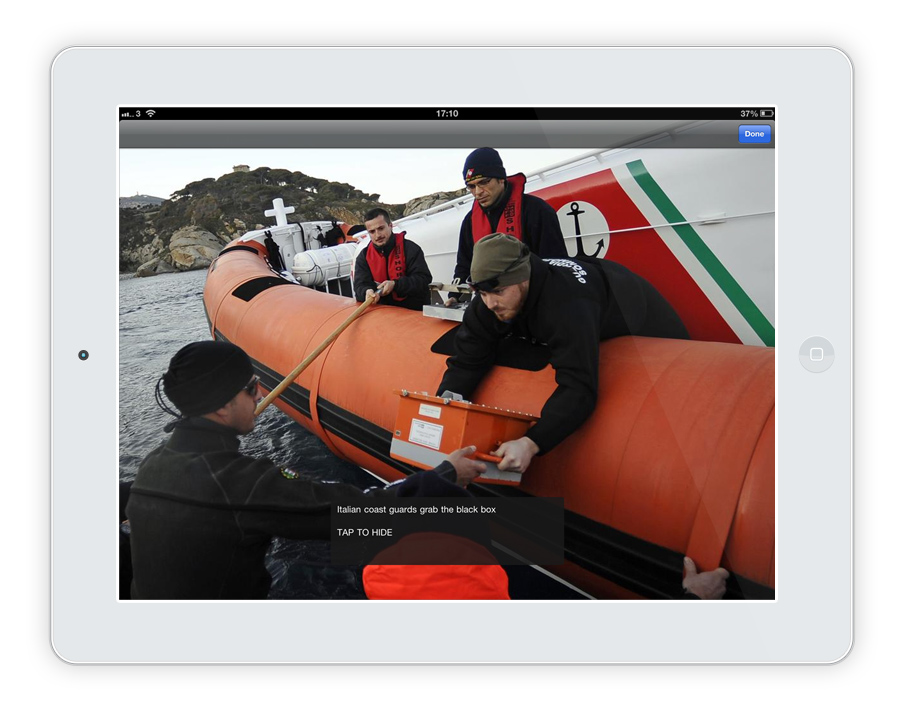
Sky News for iPad was revolutionary for its time due to its immersive, non-linear UI allowing for a completely new way of experiencing breaking news and live video:
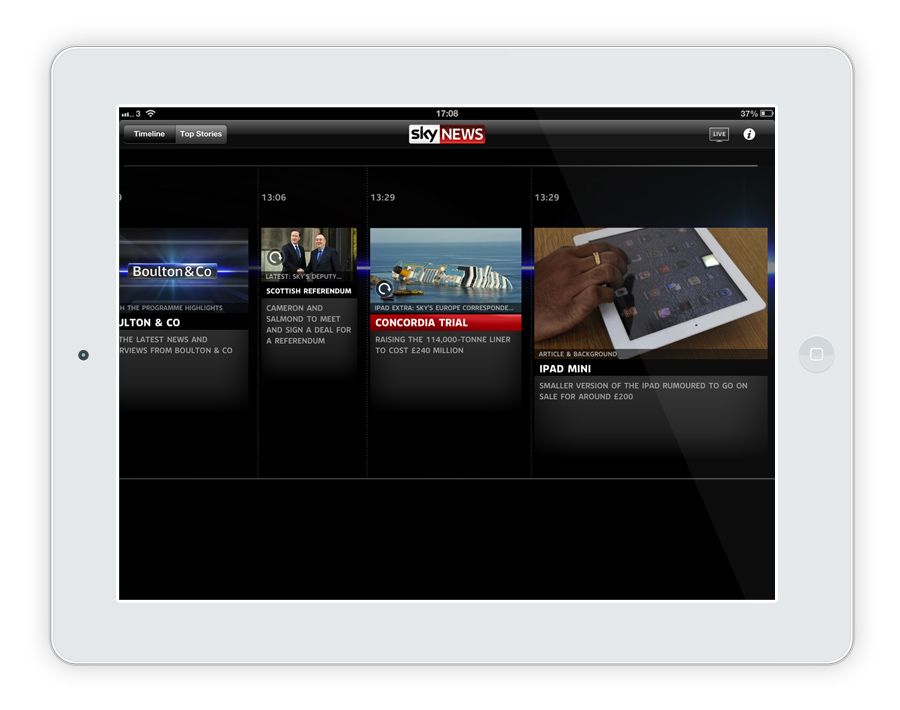
Top Story Timeline
Stories are syndicated to the app in real time, meaning Sky customers are able to follow the day’s news as each individual story unfolds. Users also have the option to curate their own reading experience by prioritising subjects by topic and importance.
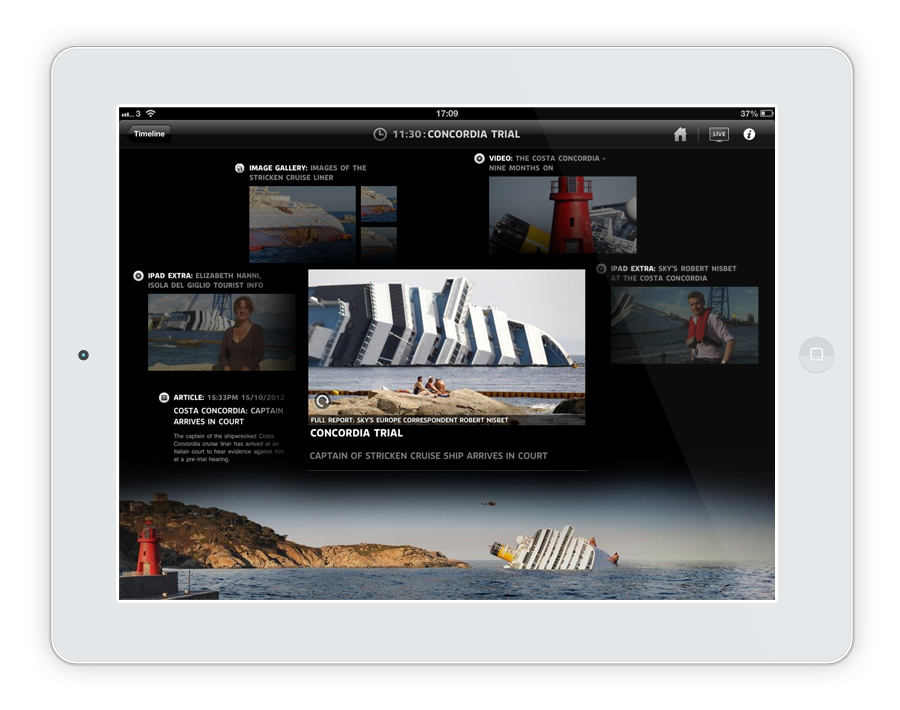
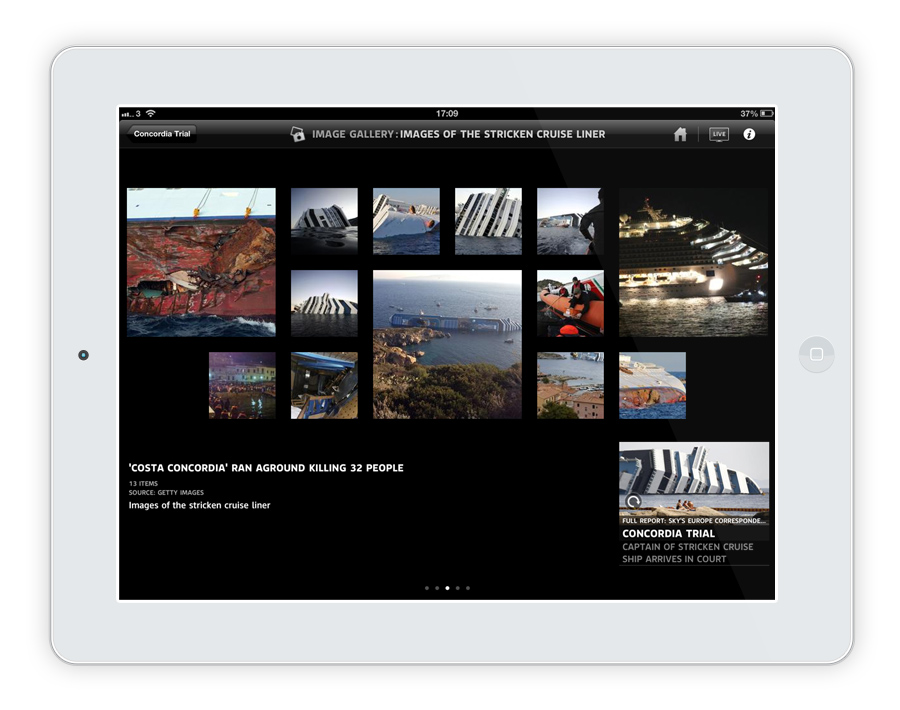
Immersive Stories
Sky customers were able to unravel key moments from the last 24 hours by 'jumping' through to key events as they broke, From there, users are able to serendipitously pivot to related stories based on topics.
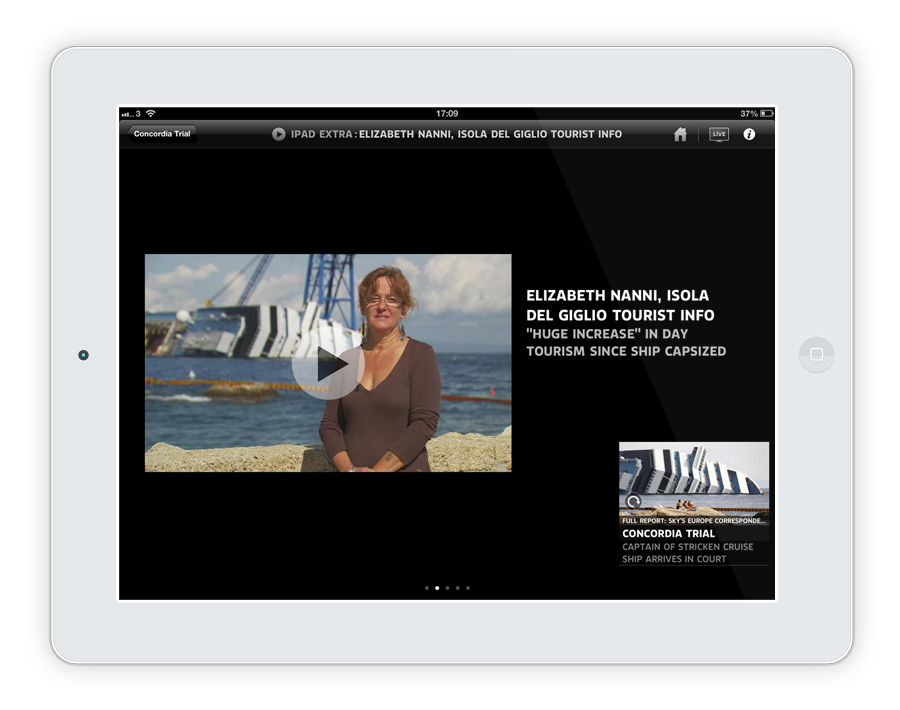
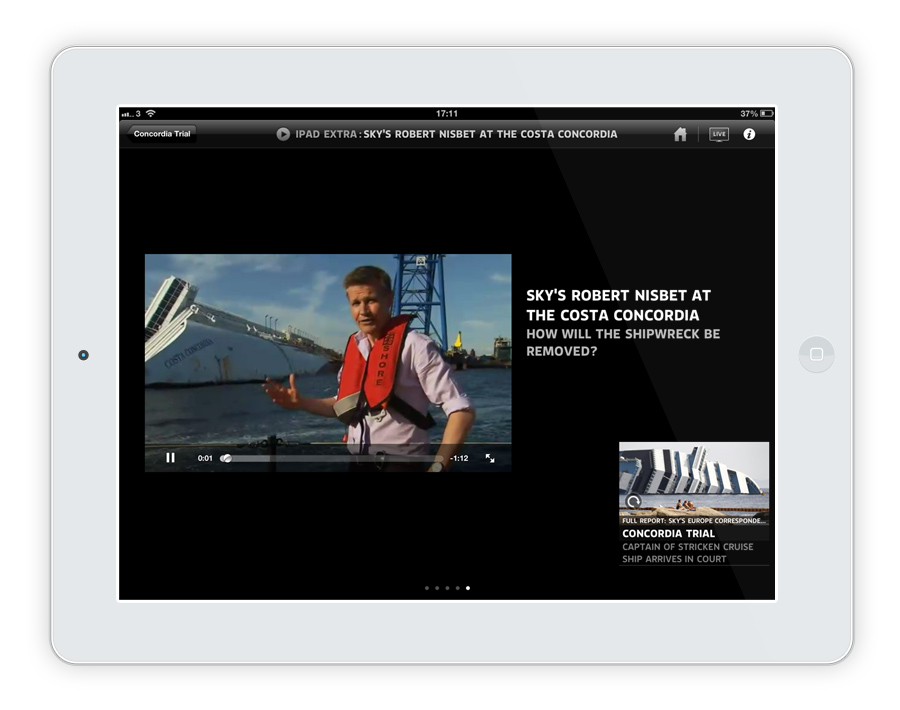
Live TV Second Screening
Sky customers could watch live news directly within the Sky News app (in 2011, Sky was first to launch this feature). An intuitive picture-in-picture floating live stream was also designed specifically for customers wanting a lean-back, "second-screen" experience.
High-level system journey
High-level user flow of the system - including some very early low-fidelity wireframes
Interactive prototyping: not just the look, but the feel
Many of the screens, states, components and their intended interactions were mimicked using prototyping software (including Apple Keynote’s transition tools) in order to gather rapid feedback from a panel of Sky News end-users. This allowed me to quickly finesse animations, keyframes, speed and timing.
Shared space; shared mindsets
The Sky News for iPad team’s war room was made up of Product Managers, Engineers, and Designers, with daily access to stakeholders across the Sky News org. I plastered our walls full of initial sketches, wires, storyboards and test results for daily, constructive reviews.
A selection of system diagrams, journeys and UI designs on our war room walls
Desirable, viable and feasible
Many of our best ideas came about due to gaining rapid consensus between those within our shared space. This ensured that what we were shipping was a) viable; it hit the objectives outlined on our roadmap, b) technically feasible; as engineers and developers were a constant part of my design process, and c) desirable; it tested positively with users.
Working lean made the entire process of design inclusive, tactile and progressive.
Quick sketches
Final wires and storyboards on the walls
Final designs on the walls
Final “Top Story Timeline” UI
The result
A 5-star chart-topping, award-winning launch
Sky News for iPad in the App Store
Sky News for iPad topped the App Store charts
Sky News for iPad won a number of awards throughout the industry






