Just Eat
B2C Mobile Product Discovery














In 2018, I led a New York team focused on rethinking Just Eat’s B2C and partner app experiences
The challenge: The UK digital food ordering landscape had heated up in recent months, with new competitors vying for Just Eat’s market share. Compounding this, Just Eat’s customer and partner platforms were beginning to feel slow and outdated.
The objective: Using a dual-track approach, modernize the UX and UI of Just Eat’s food ordering products; phase validated learnings gradually in to Just Eat products already in production.
The solution: Twofold:
1) a “New Product Discovery” workstream to envisage new, original ‘blue-sky’ product ideas.
My role: Lead a New York team to come up with new product ideas; run workshops; create wireframes and prototypes for our client in London to review and test.
Read more >
2) a “Product Experience” workstream utilizing a series of Design Sprints to ensure new product journeys and UIs tested positively prior to going in to production.
My role: Install a UX leader in London’s Just Eat HQ to work closely with designers, researchers and Just Eat’s stakeholders.
Read more >
“New Product Discovery” workstream
Envisage new, original ‘blue-sky’ product ideas.
Internal ideation sessions
Using a few structured ideation techniques such as Crazy 8s and Idea Speed Dating, the teams tackled a series of “How Might We’s” such as:
“A vertical long list of restaurants prohibits Just Eat’s customers to easily explore different options easily… HMW help speed up and simplify the exploration of finding restaurants and takeaways?”
“HMW enhance Just Eat’s offering to make for a better lunch time experience?”
”HMW reassure customers that the food is good if they’ve never ordered from a restaurant before?”
“People are habit-forming. They tend to repeat-order the same meals from the same takeaways/restaurants… HMW help people break out of this habit (to offer more choice) OR take advantage of this?”
Product journey enhancements (sketched journeys and wires)
High-quality ideas were translated into low-fidelity designs
These were turned in to higher-fidelity designs
Wireframe creation ready for prototyping and testing
Wireframe creation ready for prototyping and testing
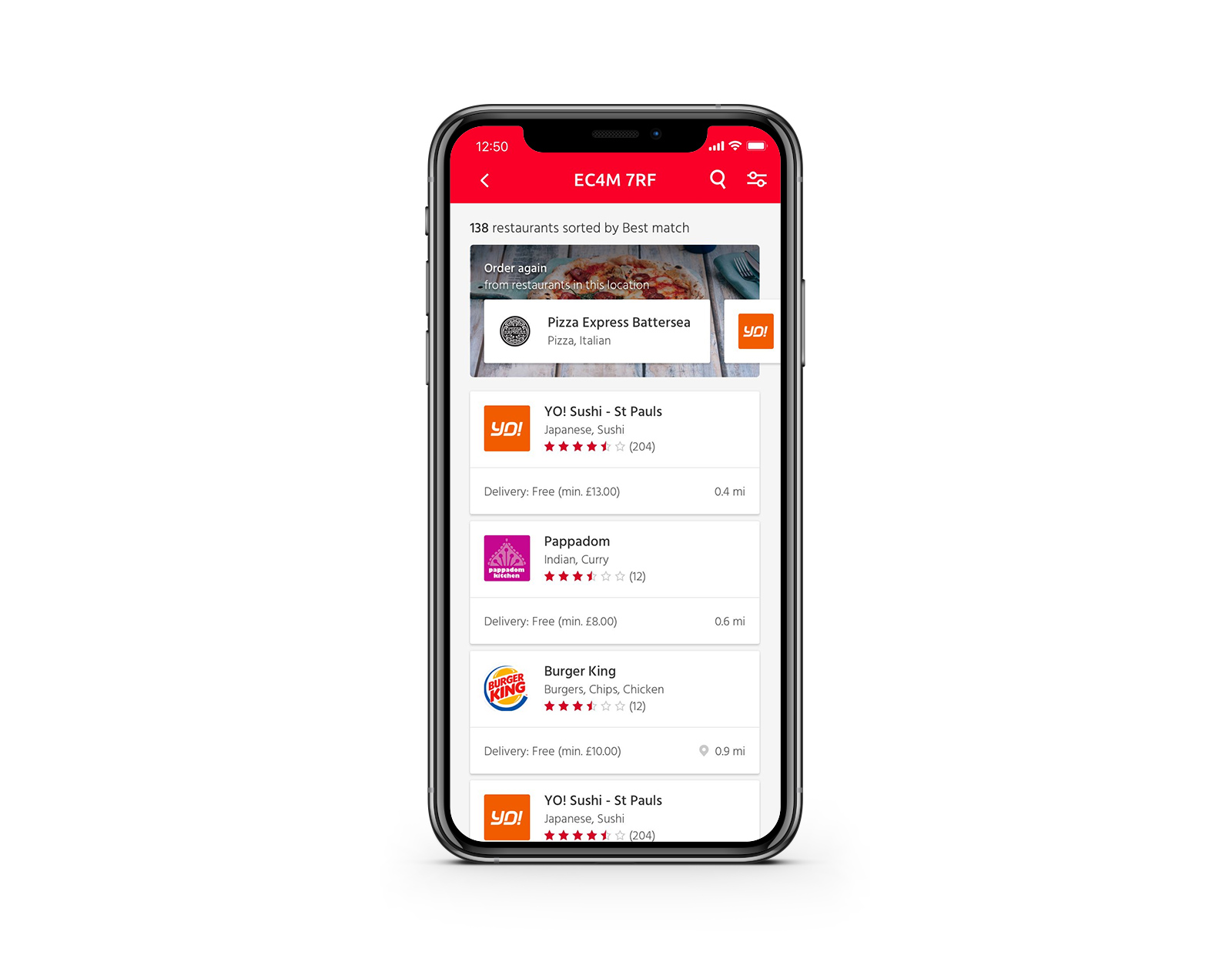
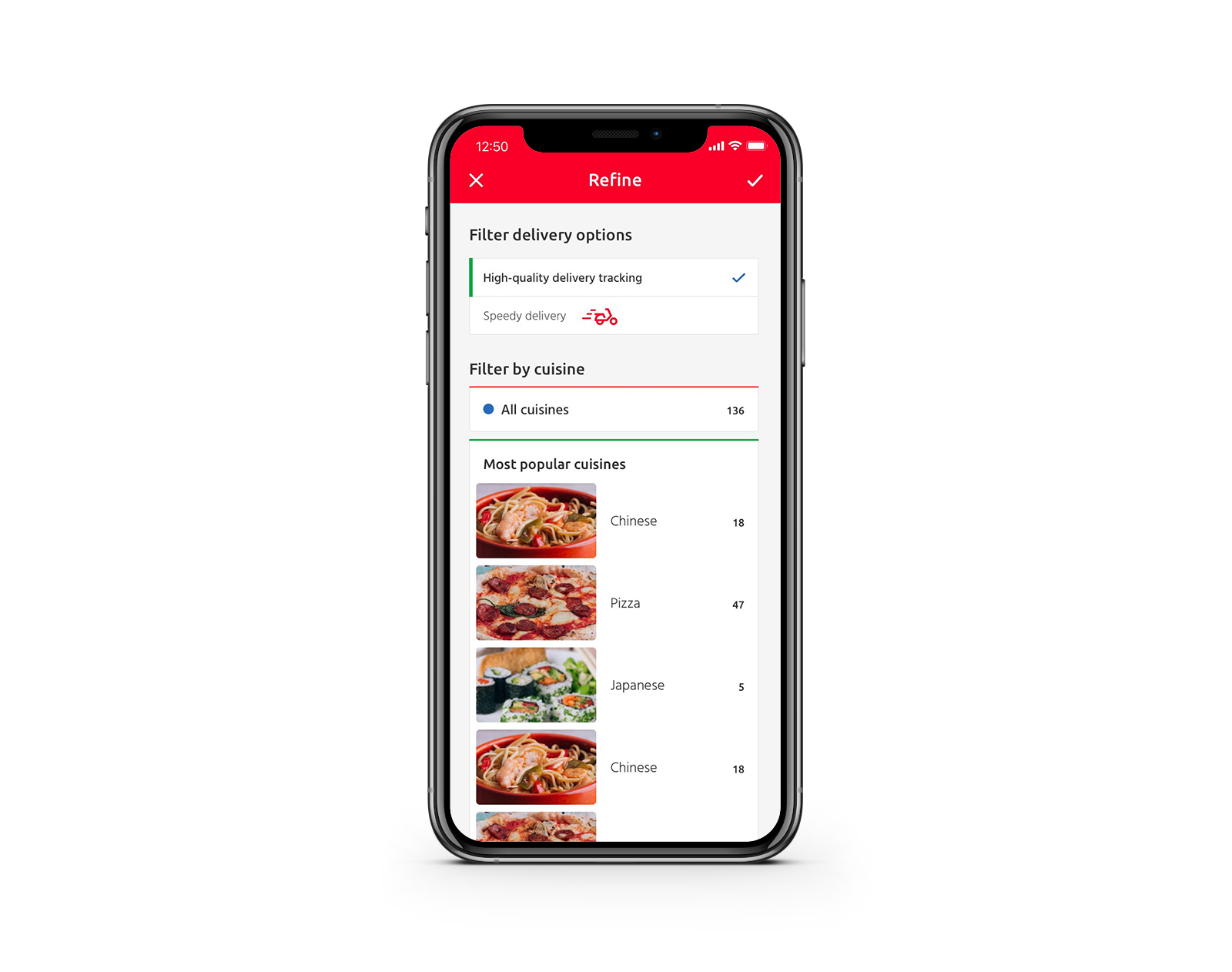
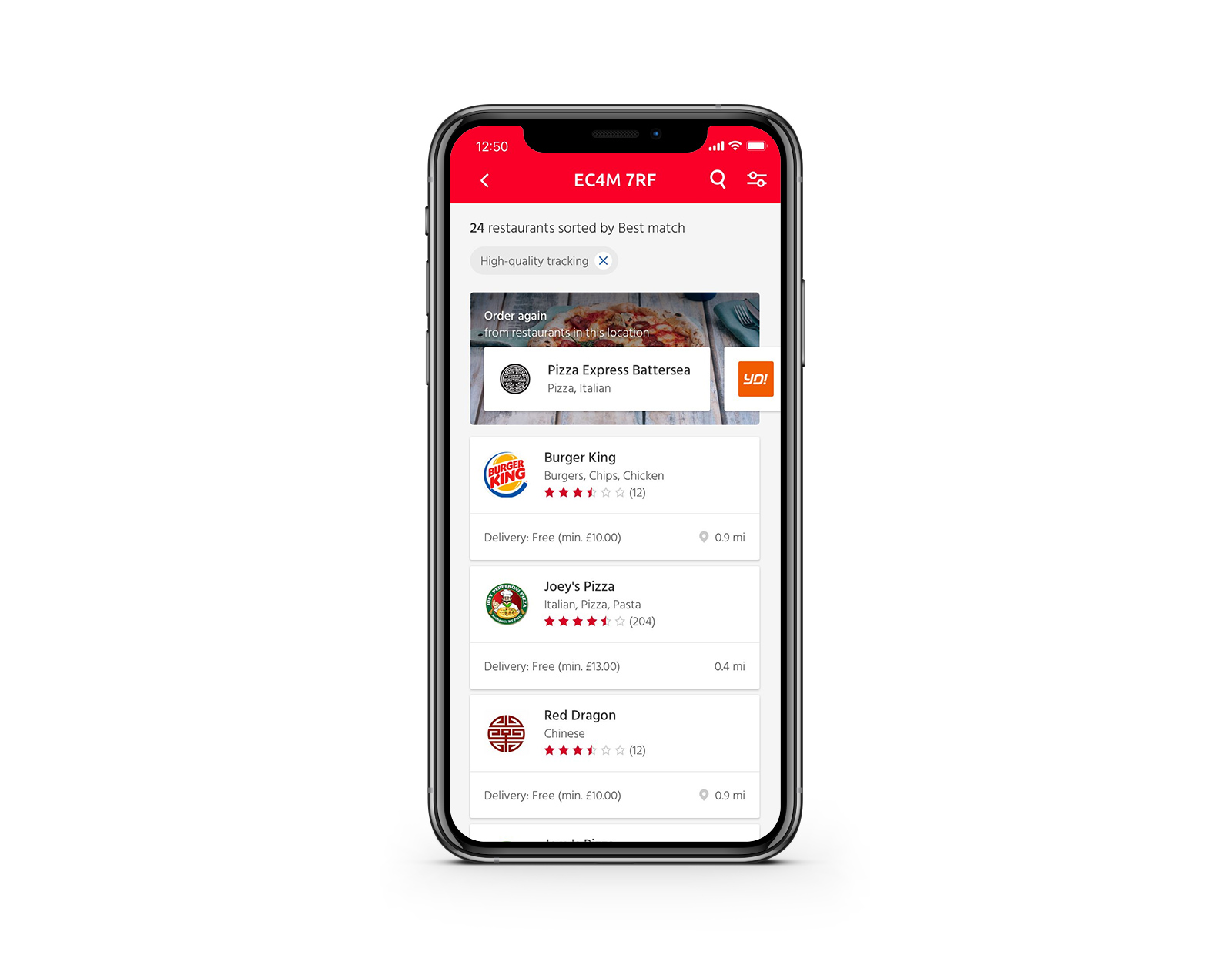
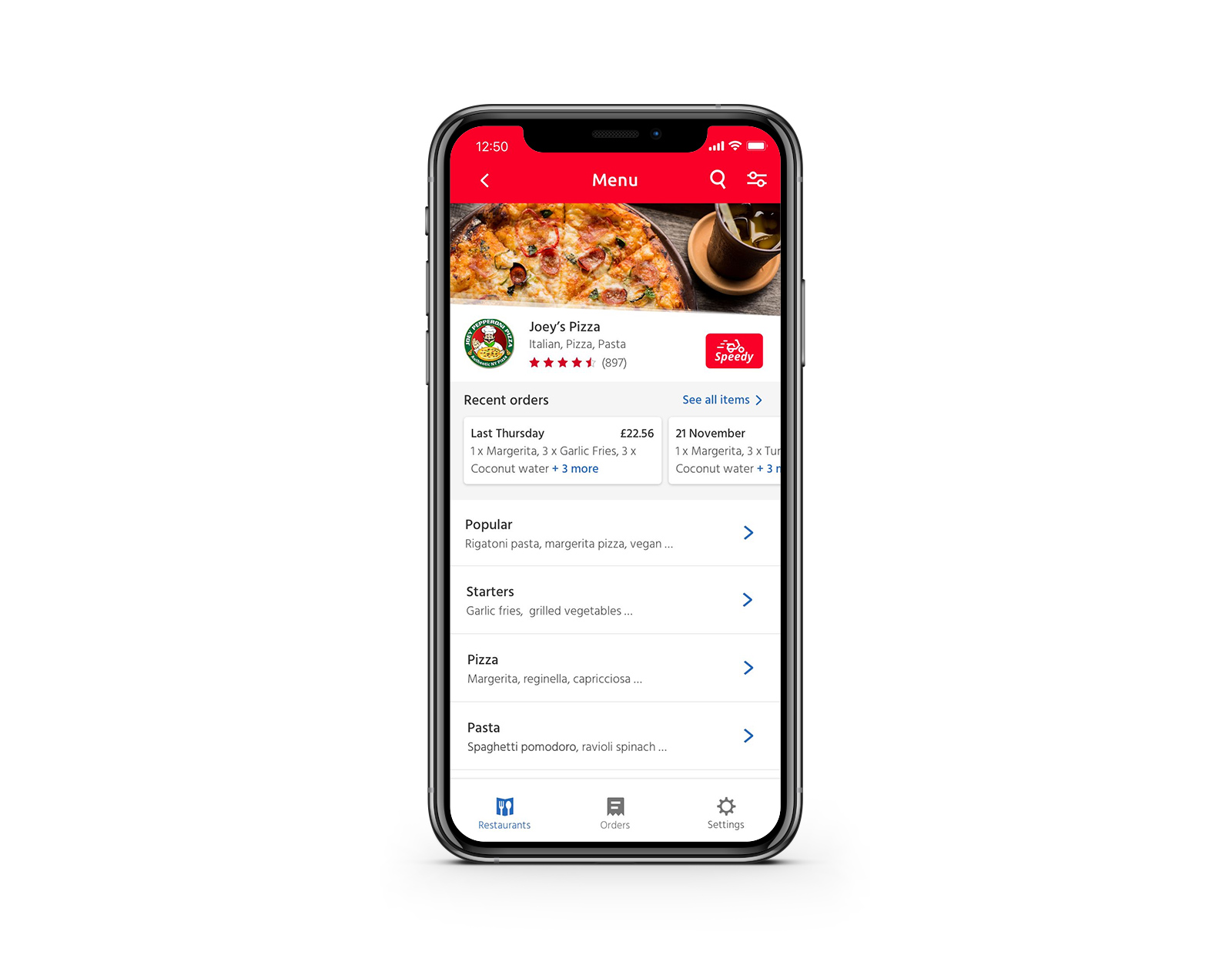
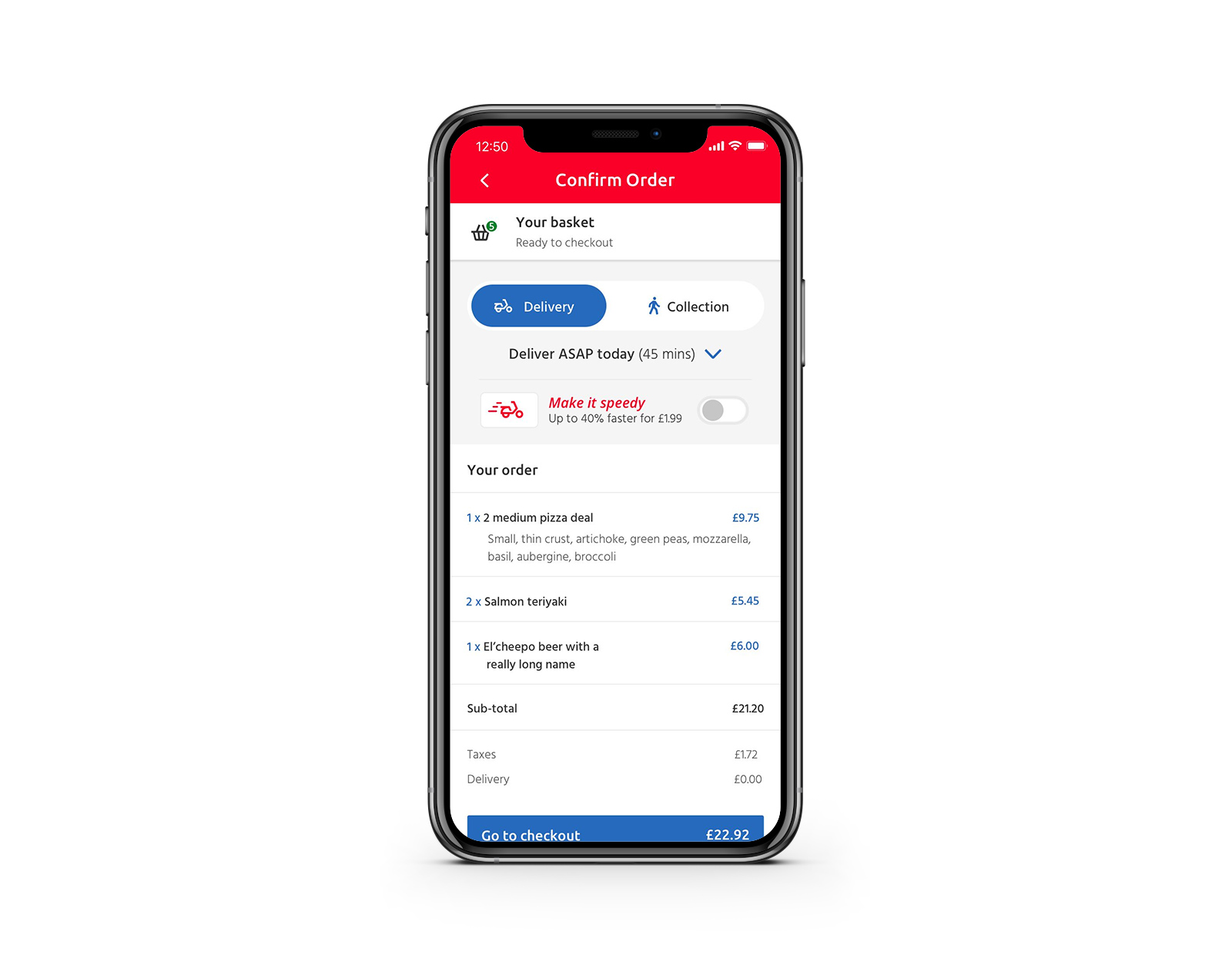
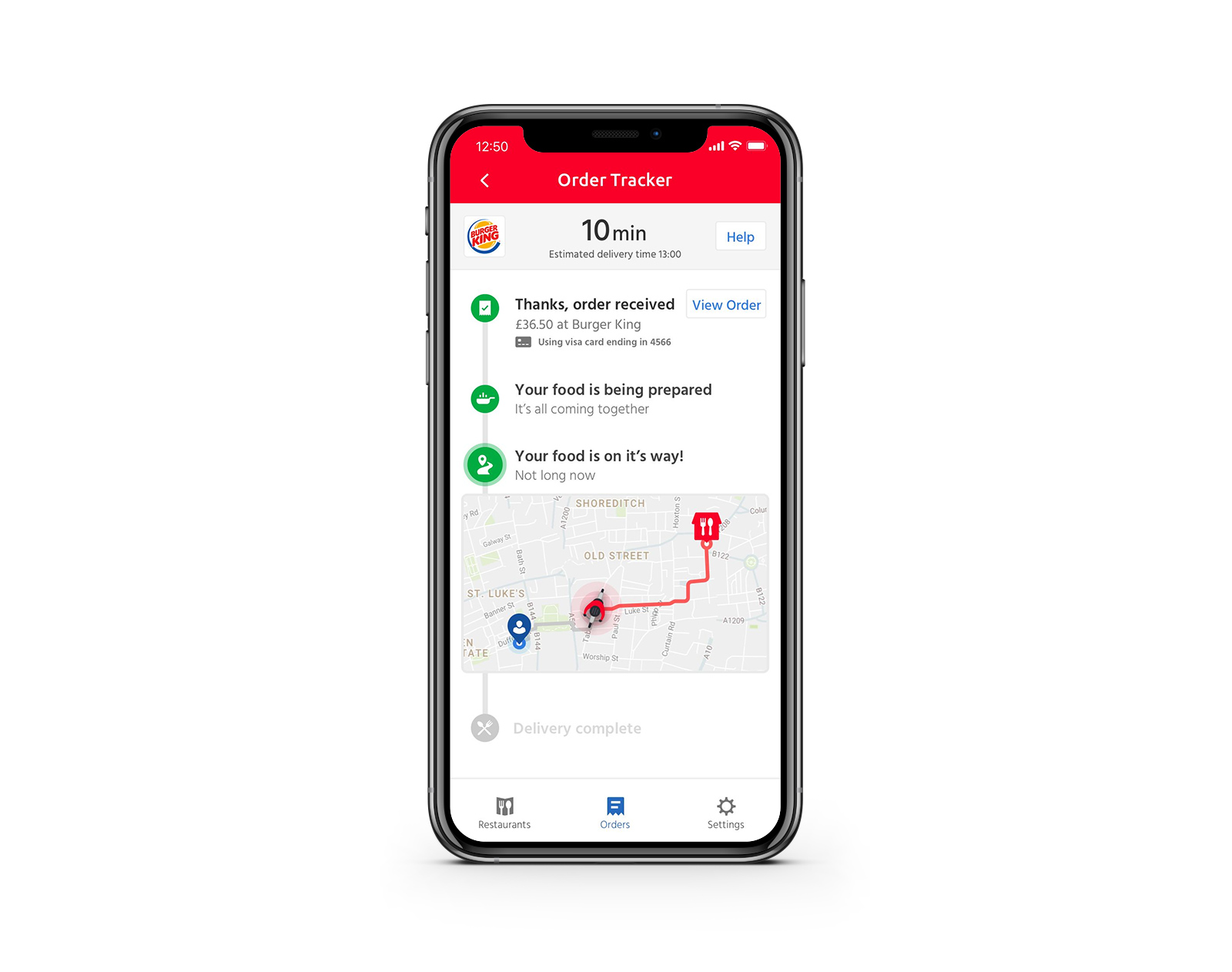
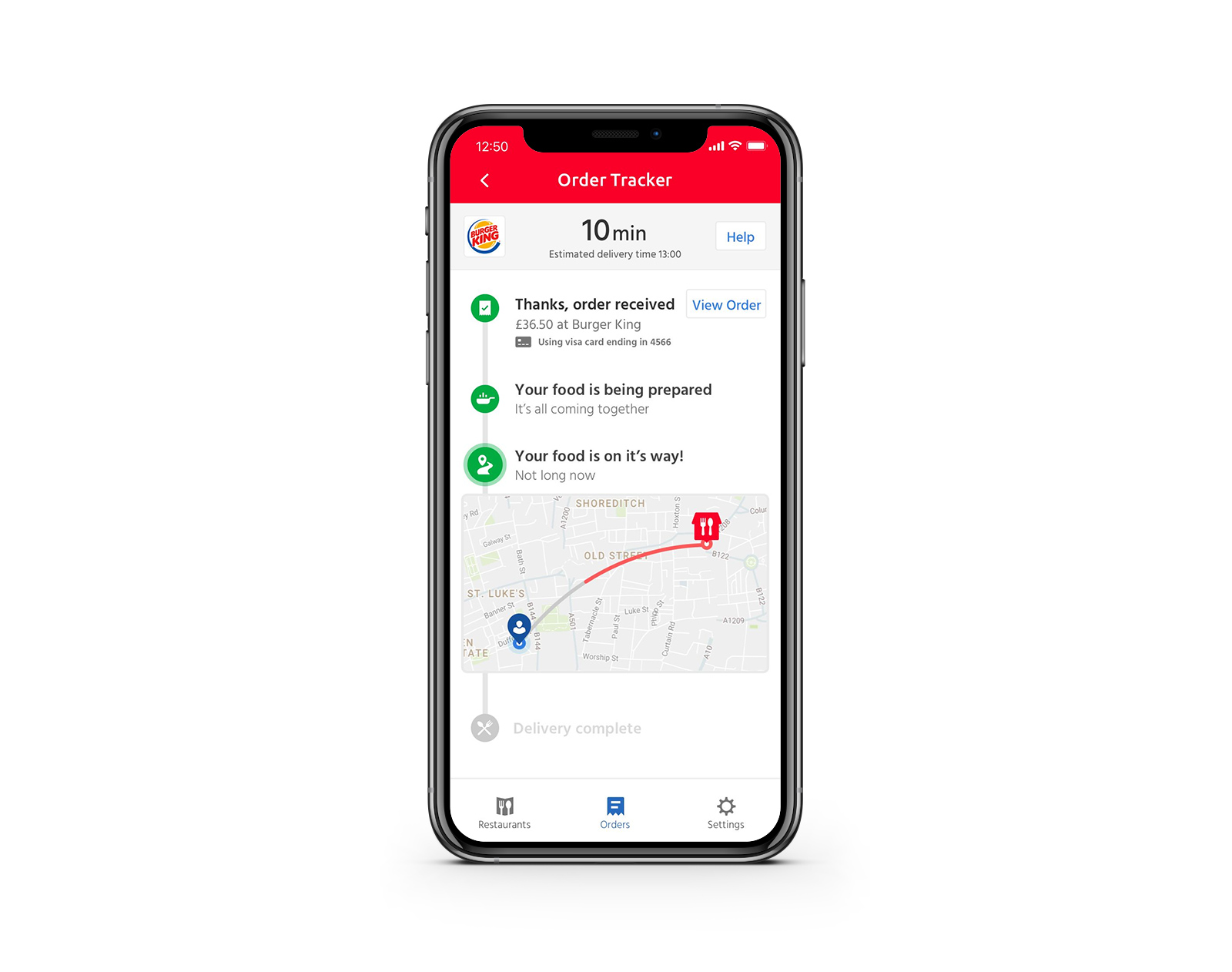
UI designs - Third-Party Delivery product offering
Foundational insights to support Third-Party Delivery
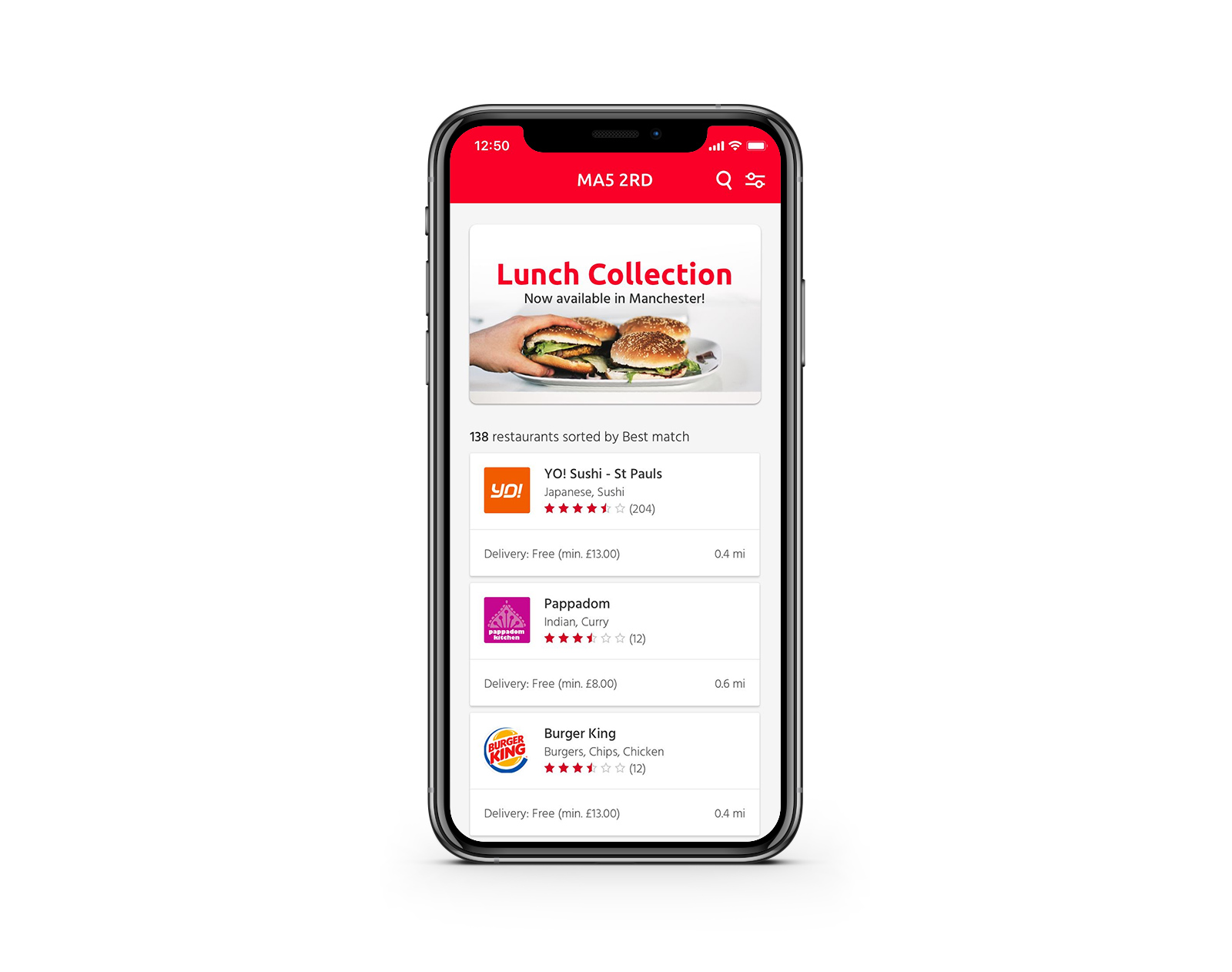
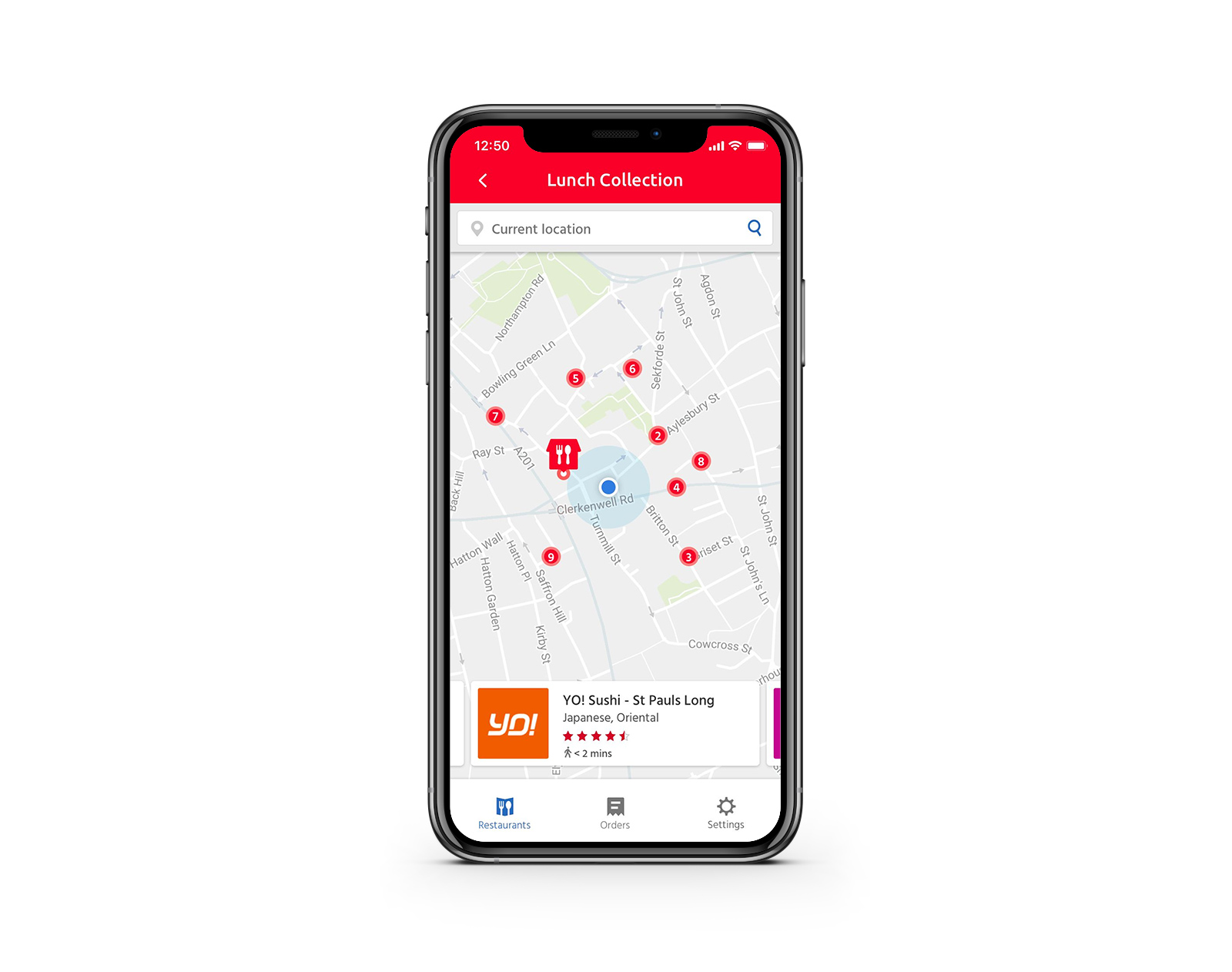
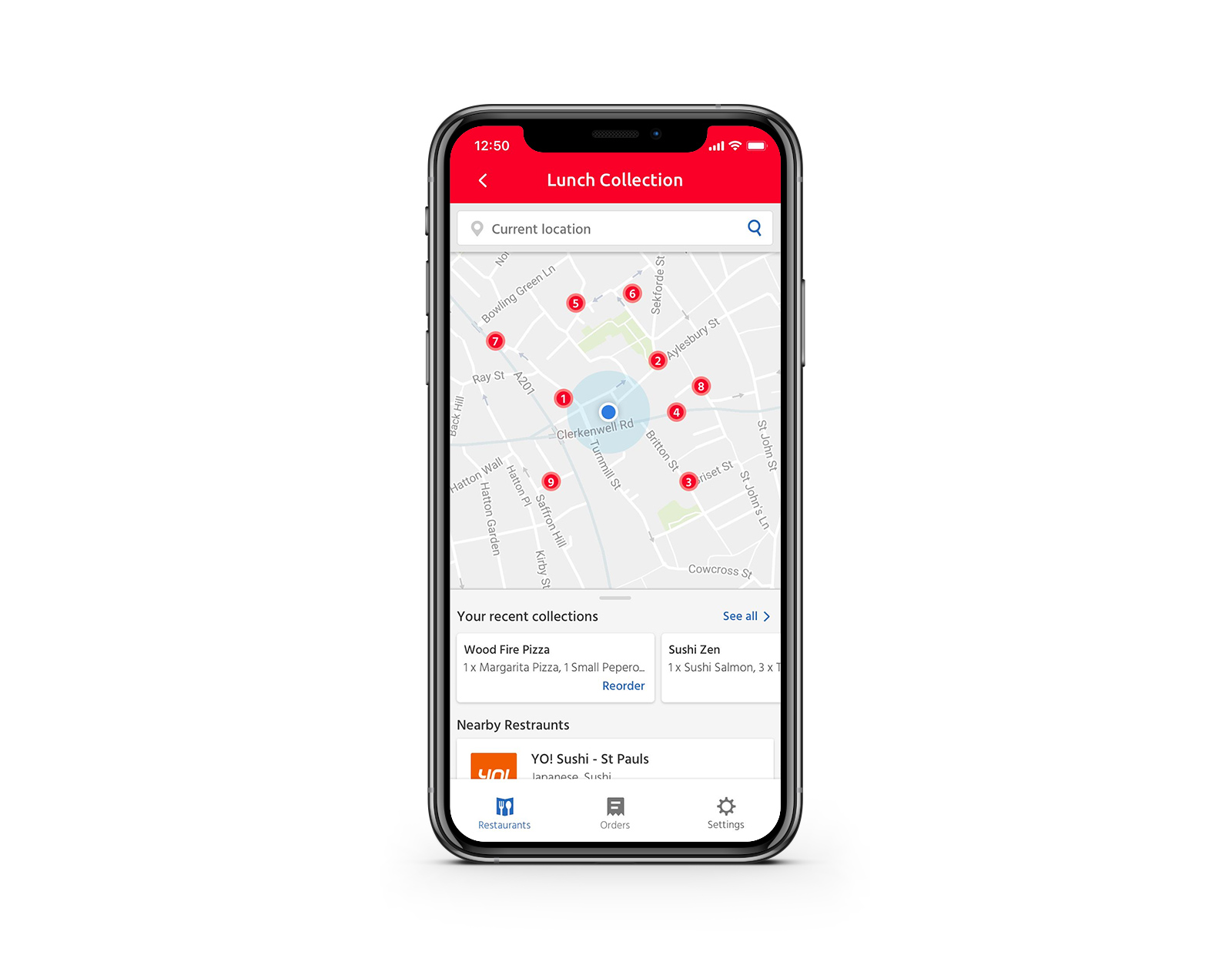
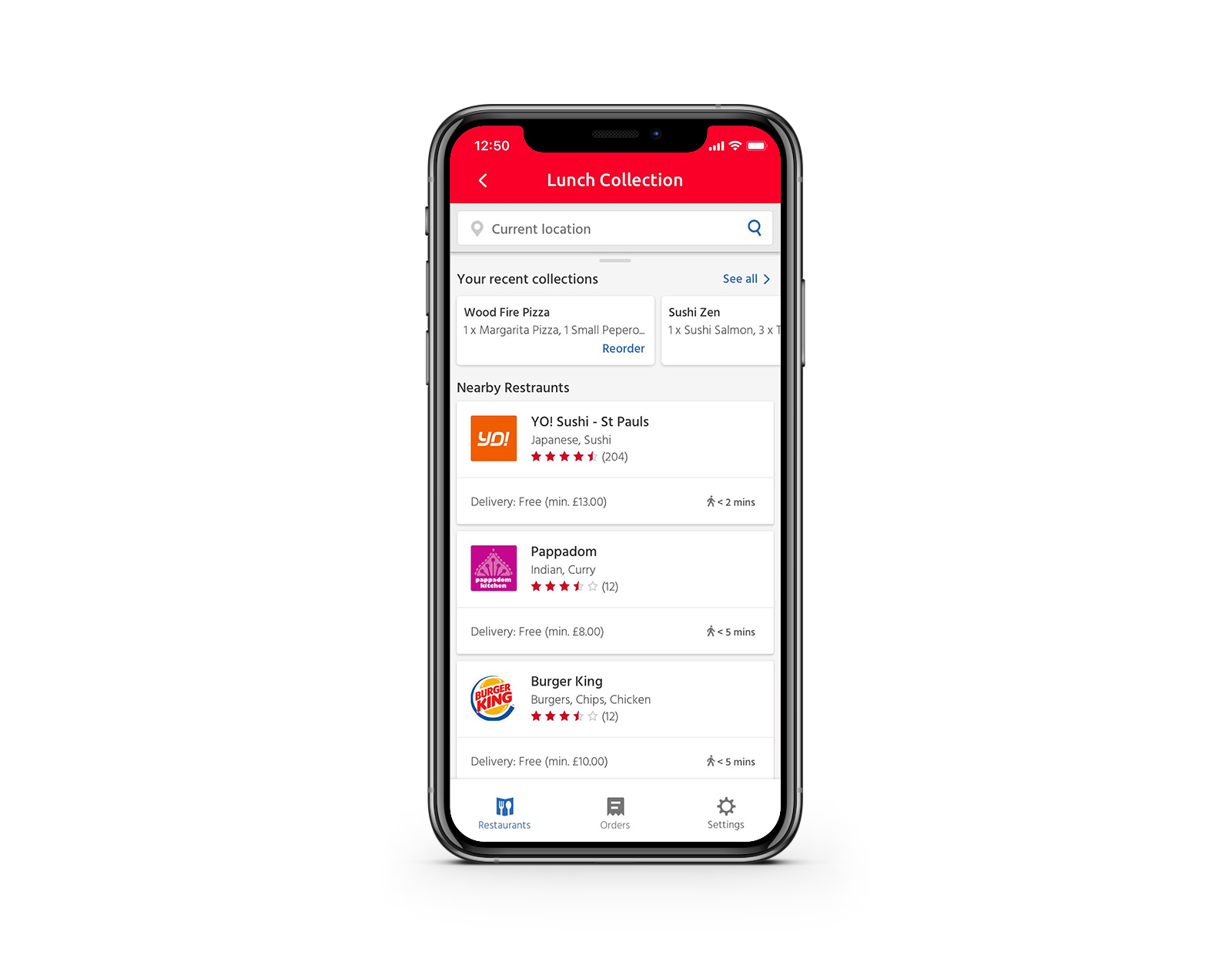
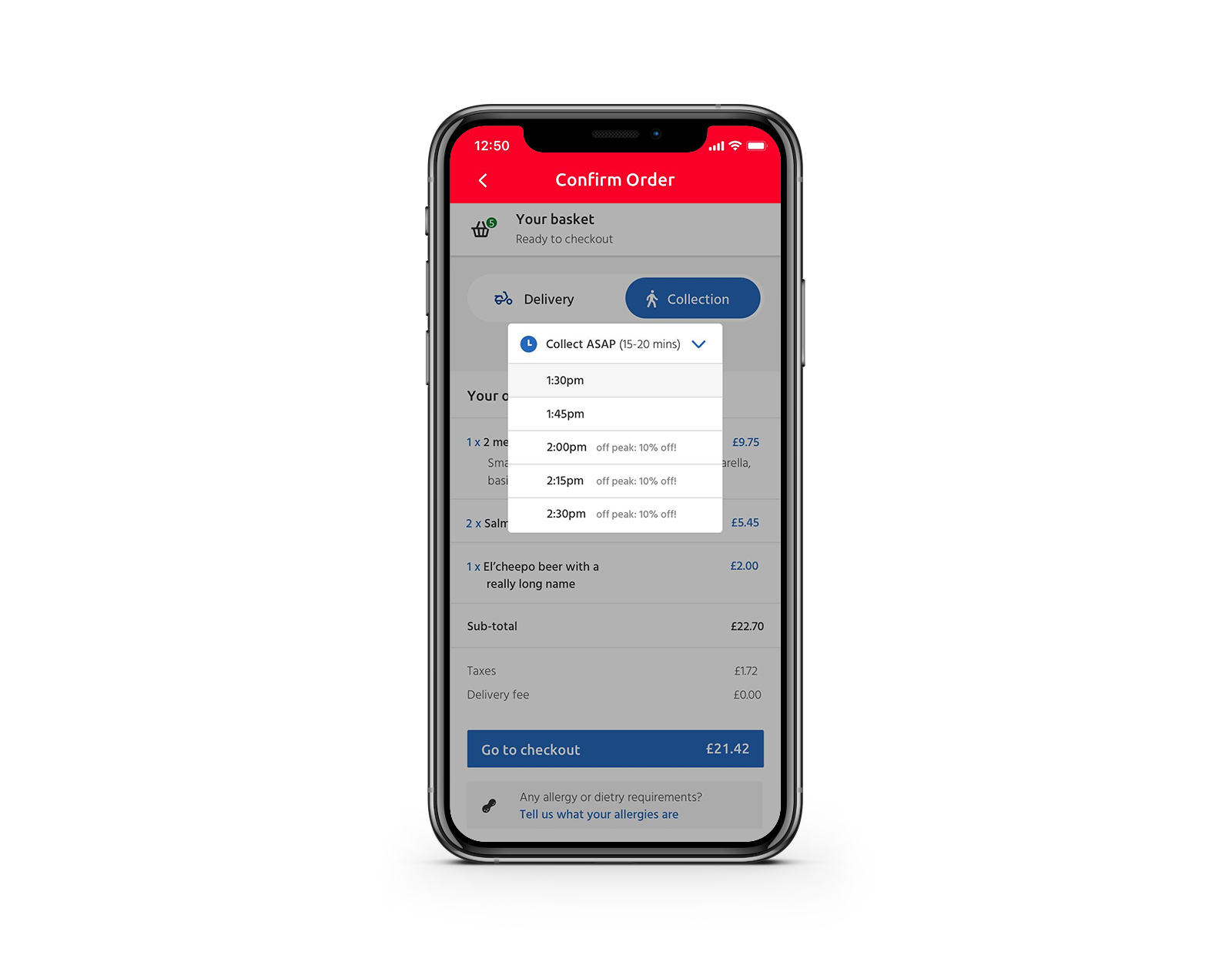
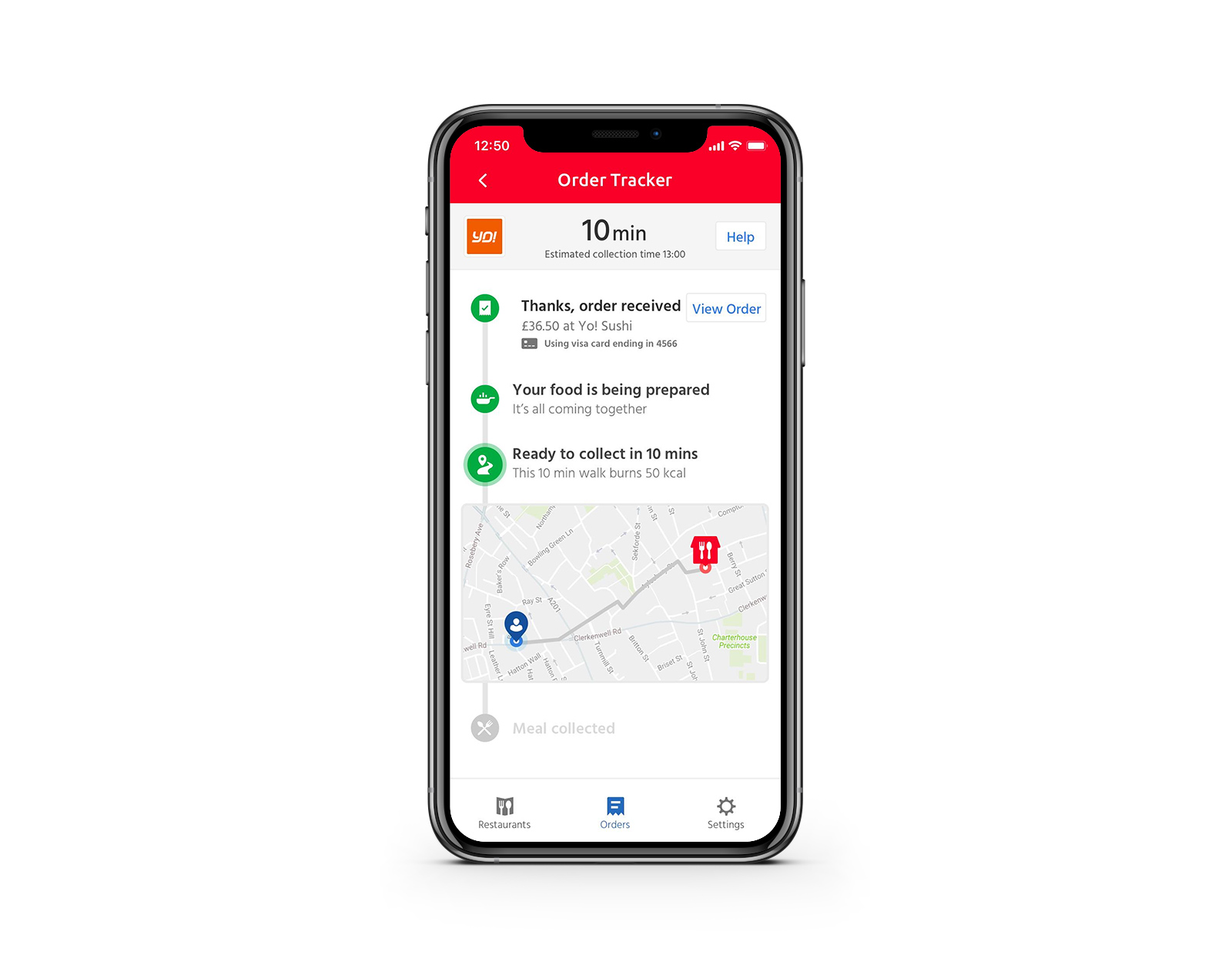
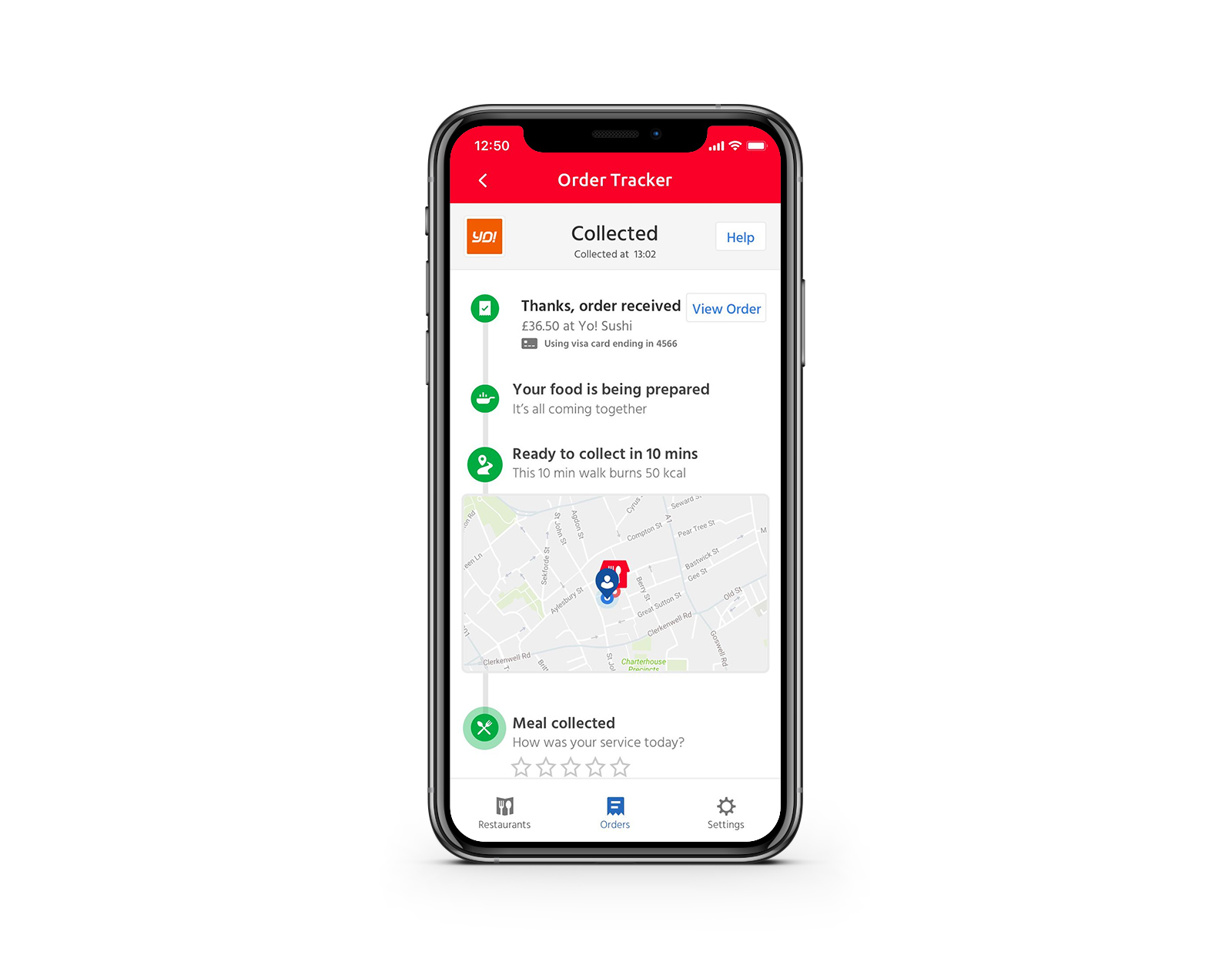
UI designs - Lunchtime Collection product offering
Foundational insights to support Lunchtime Collection
“Product Experience” workstream
Utilize a series of Design Sprints to ensure new product journeys and UIs tested positively (via prototyping) prior to going in to production.





