Google Web Health
Internal Reporting and “Web Health” Dashboard Platform






In 2018, I led the team that helped Google keep track of the health of every Google property across the google.com/ domain
The challenge: After years of organic growth, Google was struggling to track their own websites. There wasn’t an easy way to comprehend what state some sites were in or who was responsible for them.
The objective: Provide Googler’s with the information needed to maintain a healthy codebase and reduce unnecessary code across the organization by sunsetting old and out-of-date Google websites.
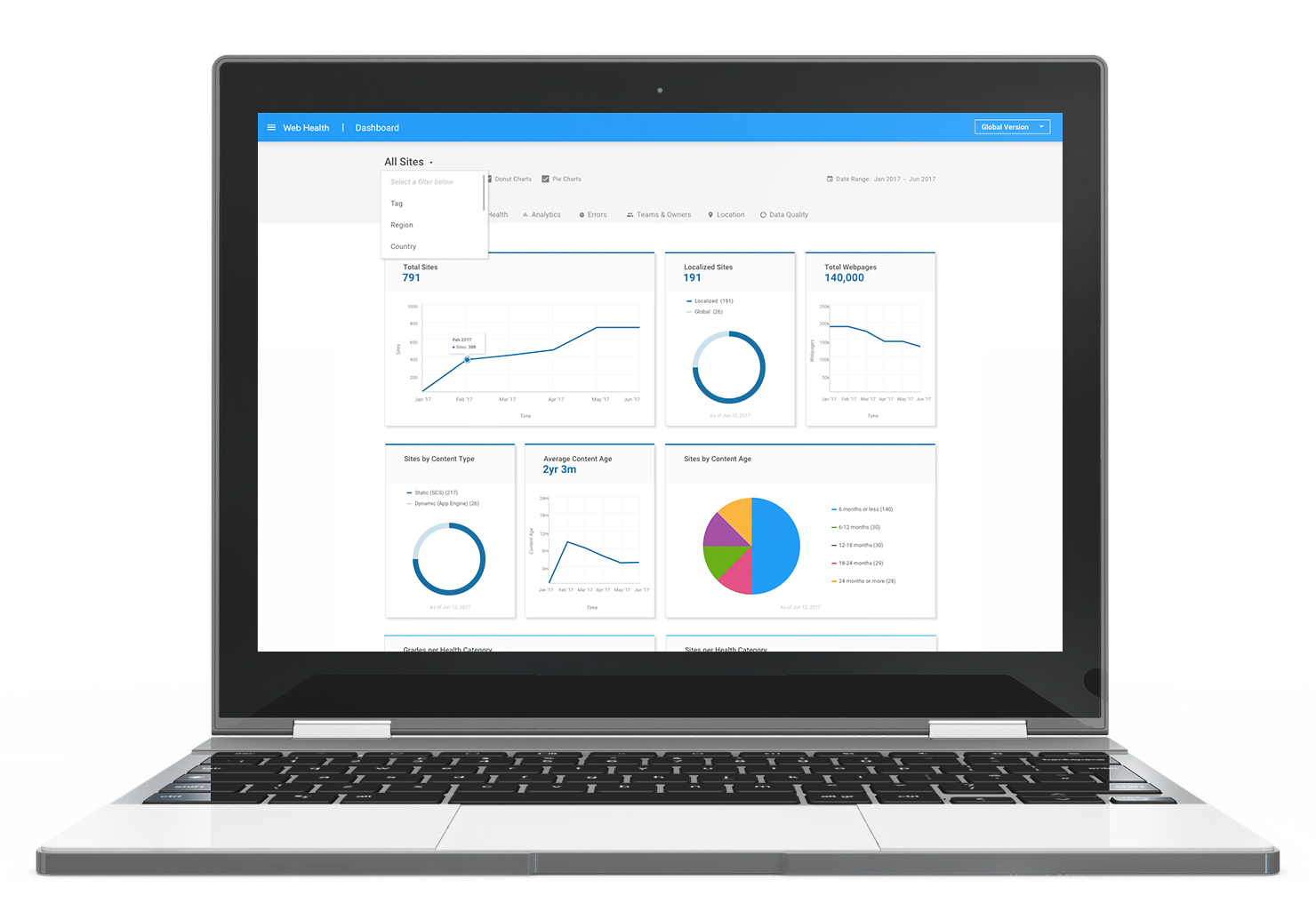
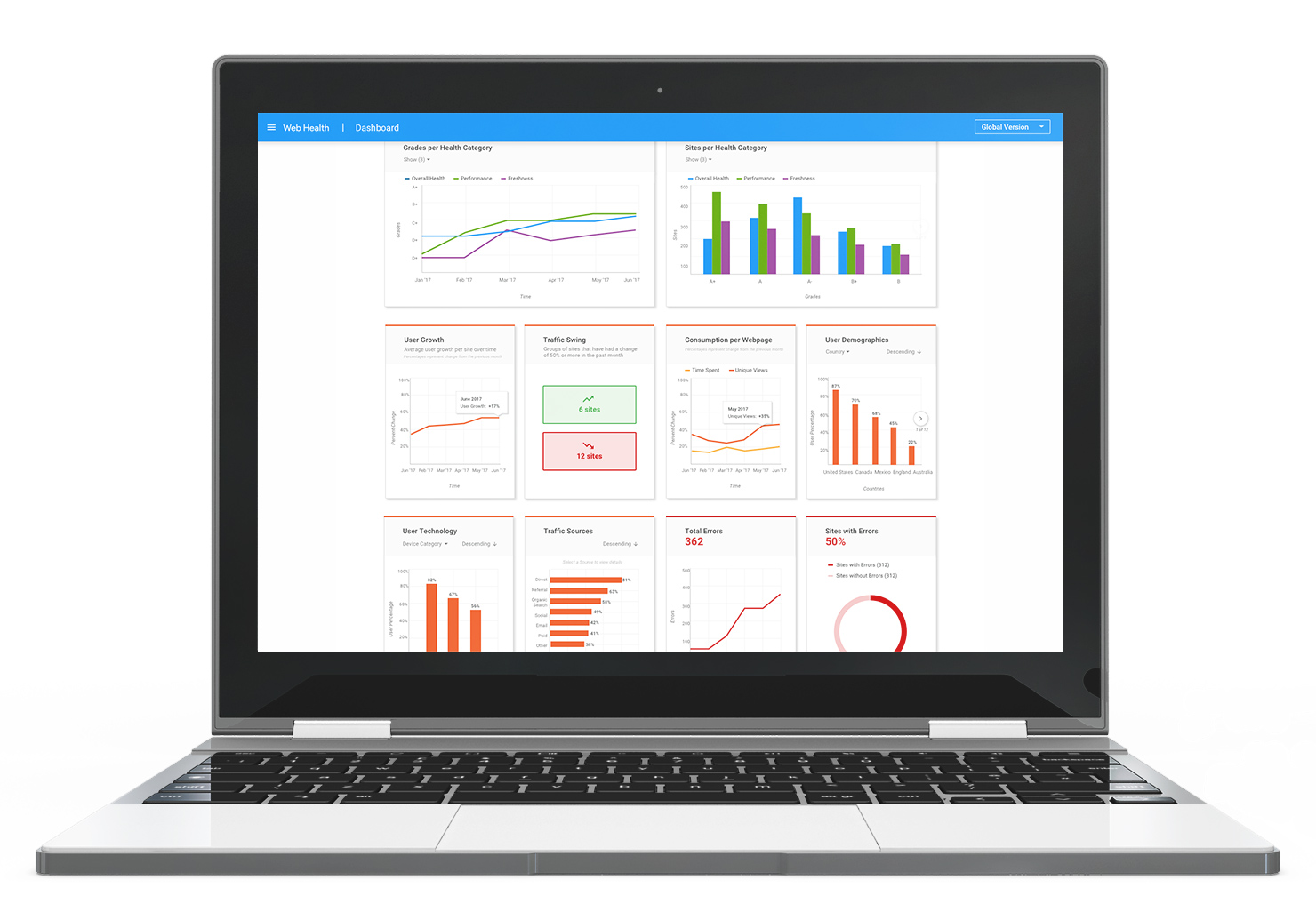
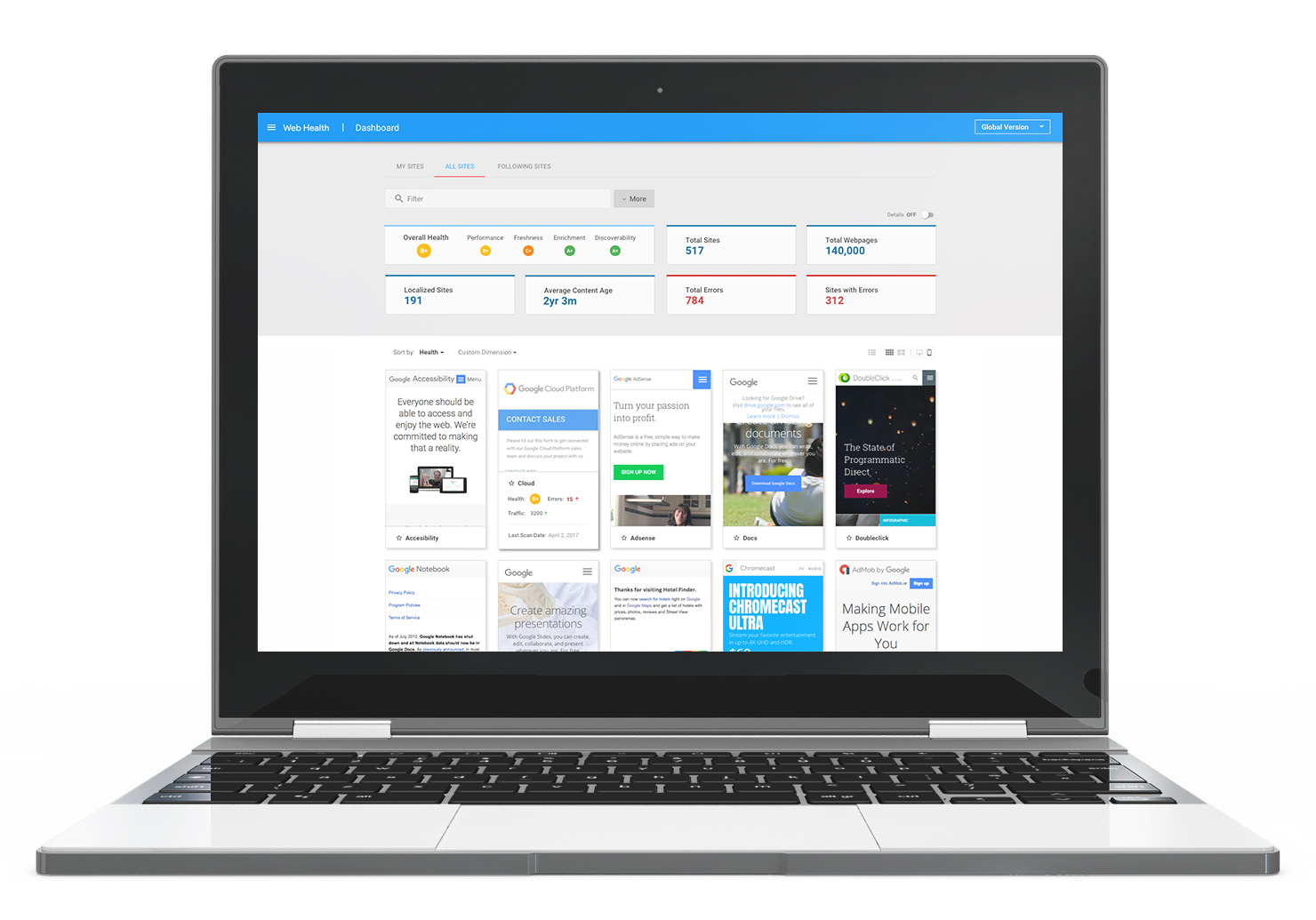
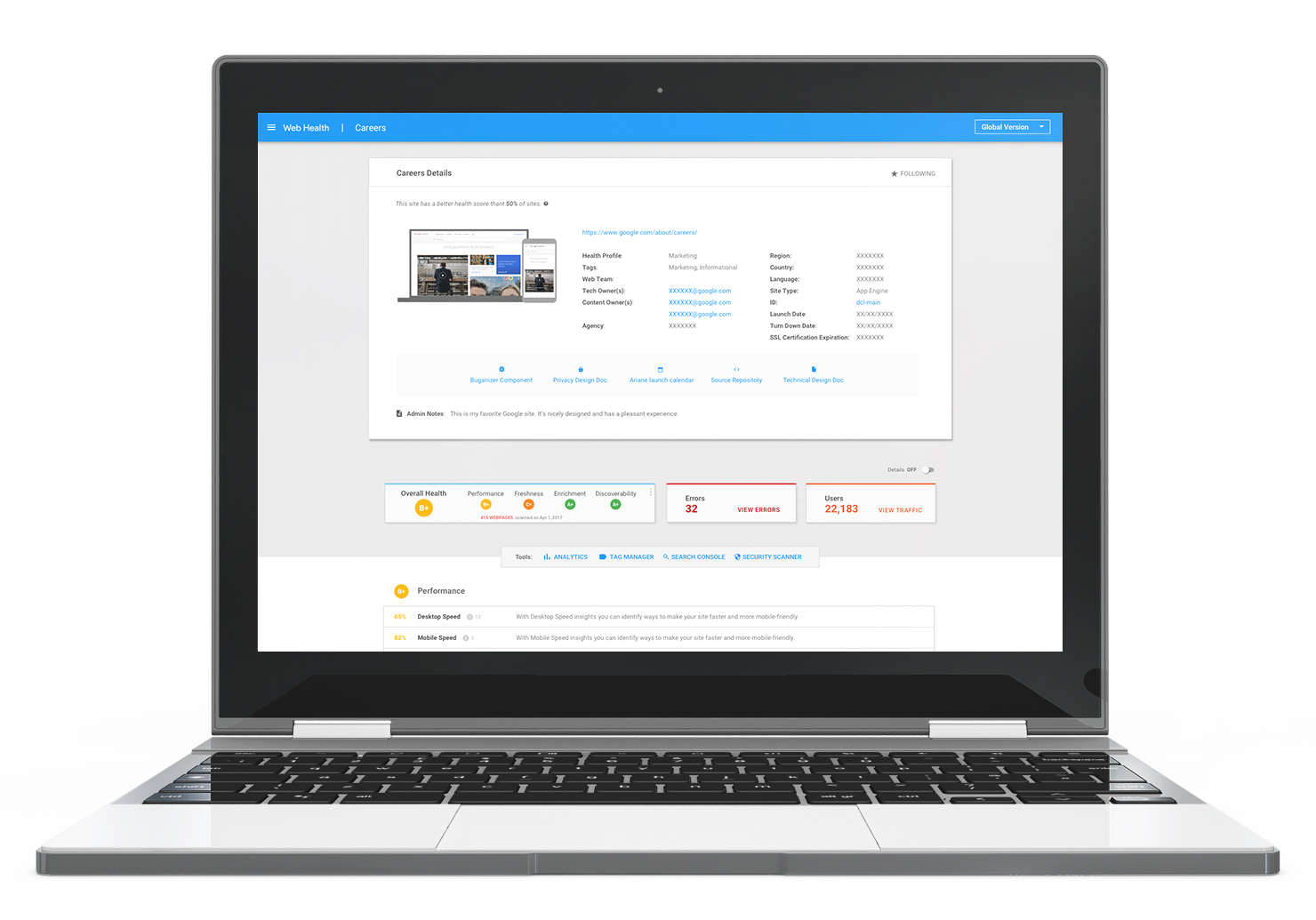
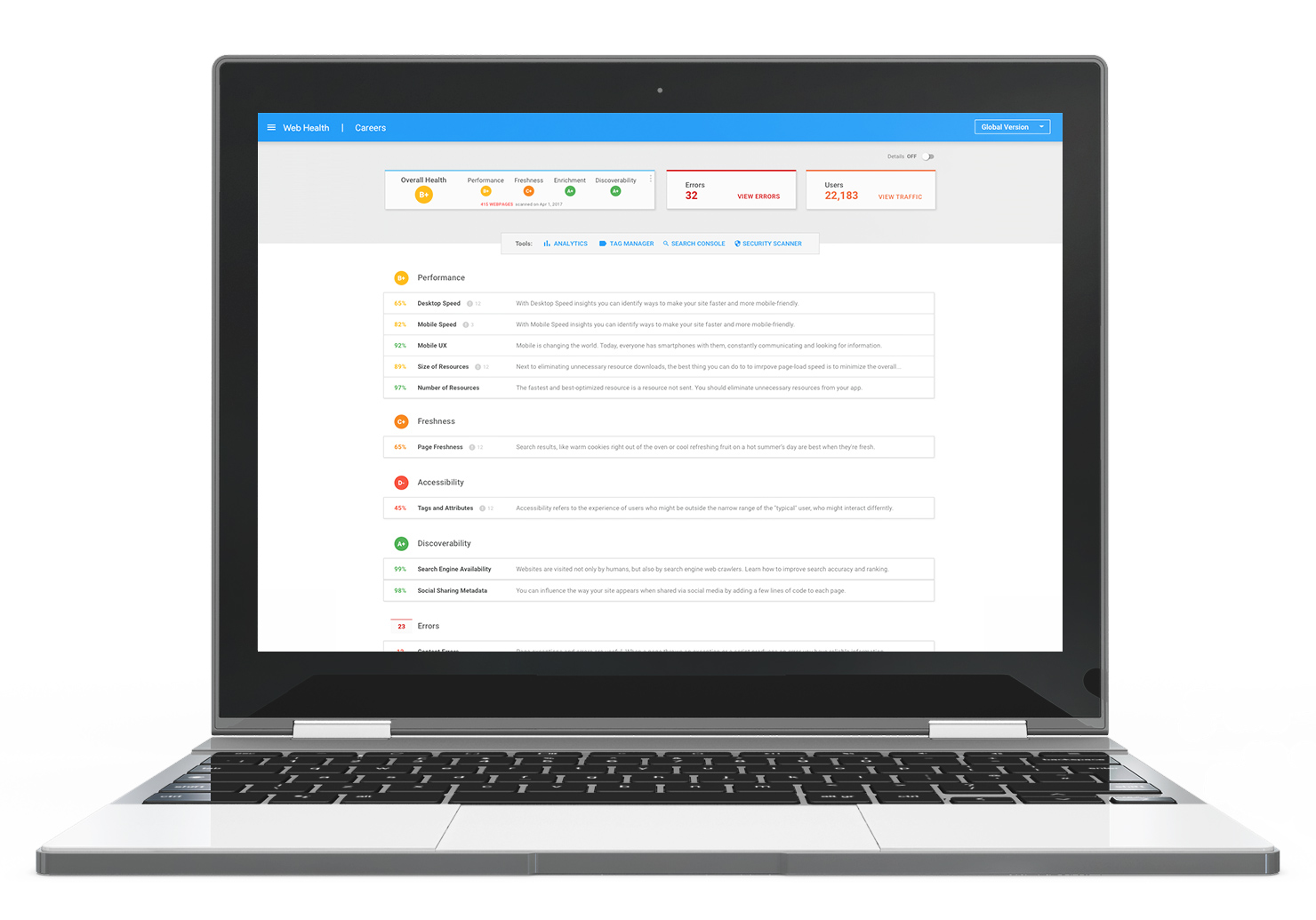
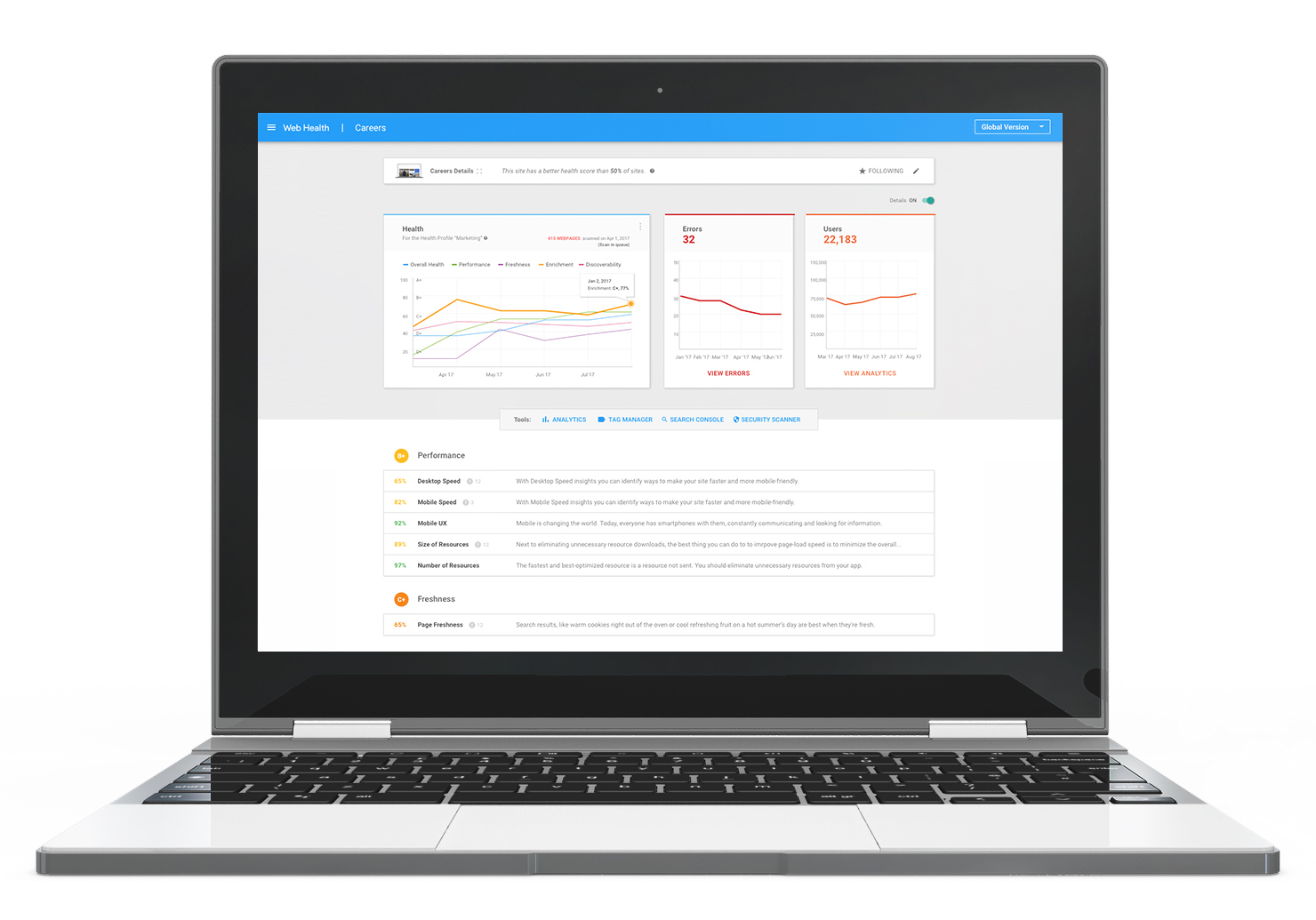
The solution: A “Web Health Dashboard” that tracks the health of every Google site along a series of key metrics, from a 10,000 foot view all the way down to a single website.
The result:
With more than 1,700 websites added, the Web Health Dashboard led to “the most significant decreases in total code volume on the Google.com domain landscape in years”.
Determine job stories
A workshop was ran, together with product owners and stakeholders. This was our tried-and-trusted method of getting to the root jobs that needed to be done by the Dashboard’s end-users. For this project, I collected job stories as the primary output.
Prioritising job stories using the MoSCoW method
Workshop setting
Workshop setting
The total list of job stories, organized by our three end user archetypes, and prioritized using colored Post-it strips.
For some jobs, we were able to produce first-pass UIs
Close-up
Close-up
High-level IA
For the design “Sprint 0”, it was important to figure out how the high-level worked before designing the low-level (simultaneously, our engineers focused on setting up the underlying infrastructure, working closely with Google’s Engineers to access their website data feeds).
The initial Web Health Dashboard site structure
Site structure with very early wireframes
Dual-track methodology
To ensure we were able to discover and test prototypes quickly, while not slowing down our engineering (“Delivery”) sprints, I introduced a dual-track style of delivery.
The Experience track is the traditional Discovery track (ideating and testing prototypes).
The Technology track is the traditional Delivery / Production track.
Discovery track: “Build the right product”
I led a core team who operated on the Discovery track. The Discovery team (here, called the “Experience team”) worked one sprint ahead of the Delivery team, creating high-level concepts and prototypes that were put in front of product owners, stakeholders and end-users for feedback and validation.
Some prototypes were very low in fidelity…
…while others were a little higher in fidelity
Wireframes ready for prototyping
A wireframed InVision prototype used for feedback
More wireframes
Some prototypes were very high in fidelity - usually reserved for custom design or interaction patterns
Another high-fidelity prototype
Discovery sprints often concluded with prototypes being put in front of stakeholders, end-users, or both, for feedback
Delivery track: “Build the product right”
As the site was being designed and tested, the project’s engineers were working a sprint behind, building what had been validated.
1 - Navigating the feed directory structure
2 - Editing a site entity
3 - Browsing site entities
4 - Navigating in to a site
5 - Checking the health of a Google site
6 - Quick editing a site
The result
The Web Health Dashboard shipped in Q1 2018. After a handful of months on production, more than 1,700 Google.com/ websites had been added and were being actively monitored through the dashboard, with more properties being added by the day. This meant:
20.4 million scans performed
6.9 million rows created in the database
1.5 million web pages scanned
667,000 scans performed
21,000 reports created
The team managed to hit the primary objective: to help Googler’s maintain a healthy codebase while deprecating out-of-date web properties.
Four months after it’s first release, the team was informed that Google had “been able to deprecate a significant number of sites without fresh content (measured in the past 24 months). This has resulted in the most significant decreases in total code volume on the Google.com domain landscape in years.”




